Create Wallet Button
Simplify user onboarding with Smart Wallet
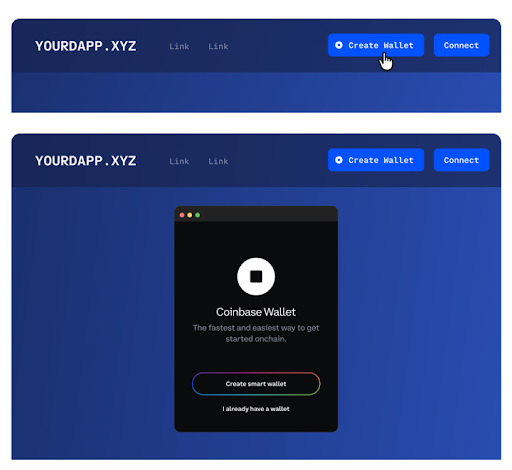
For the best onboarding experience, we recommend adding a highly visible 'Create' or 'Create Wallet' button to your dapp's homepage.

Adding a 'Create Wallet' button to a page streamlines the onboarding experience for a new user and gets them ready to use your dapp in a few seconds. Plus, we're offering additional incentives to dapps who implement this new approach.
We recommend two paths for implementation:- Match our branded Create Wallet button
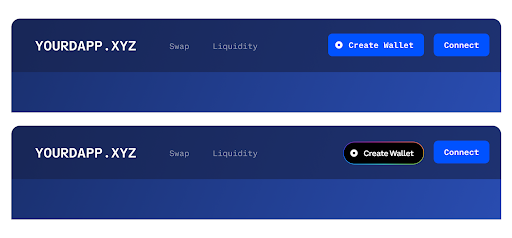
- Match your own apps look and feel in the Create button
Example:



Implementation
With Wagmi
To implement the Create Wallet button with Wagmi, all you need to do to trigger the create is call connect.
import React, { useCallback } from "react";
import { useConnect } from "wagmi";
import { CoinbaseWalletLogo } from "./CoinbaseWalletLogo";
const buttonStyles = {
background: "transparent",
border: "1px solid transparent",
boxSizing: "border-box",
display: "flex",
alignItems: "center",
justifyContent: "space-between",
width: 200,
fontFamily: "Arial, sans-serif",
fontWeight: "bold",
fontSize: 18,
backgroundColor: "#0052FF",
paddingLeft: 15,
paddingRight: 30,
borderRadius: 10,
};
export function BlueCreateWalletButton() {
const { connectors, connect, data } = useConnect();
const createWallet = useCallback(() => {
const coinbaseWalletConnector = connectors.find(
(connector) => connector.id === "coinbaseWalletSDK"
);
if (coinbaseWalletConnector) {
connect({ connector: coinbaseWalletConnector });
}
}, [connectors, connect]);
return (
<button style={buttonStyles} onClick={createWallet}>
<CoinbaseWalletLogo />
Create Wallet
</button>
);
}Notes
- For more detail, view the
useConnectdocumentation. - Upon successful connection, account information can be accessed via data
returned from
useConnect, or viauseAccount.
With CoinbaseWalletSDK only
To implement the Create Wallet button using only the SDK, all you need to do is send an eth_requestAccounts request.
import React, { useCallback } from "react";
import { CoinbaseWalletSDK } from "@coinbase/wallet-sdk";
import { CoinbaseWalletLogo } from "./CoinbaseWalletLogo";
const buttonStyles = {
background: "transparent",
border: "1px solid transparent",
boxSizing: "border-box",
display: "flex",
alignItems: "center",
justifyContent: "space-between",
width: 200,
fontFamily: "Arial, sans-serif",
fontWeight: "bold",
fontSize: 18,
backgroundColor: "#0052FF",
paddingLeft: 15,
paddingRight: 30,
borderRadius: 10,
};
const sdk = new CoinbaseWalletSDK({
appName: "My Dapp",
appLogoUrl: "https://example.com/logo.png",
appChainIds: [84532],
});
const provider = sdk.makeWeb3Provider();
export function BlueCreateWalletButton({ handleSuccess, handleError }) {
const createWallet = useCallback(async () => {
try {
const [address] = await provider.request({
method: "eth_requestAccounts",
});
handleSuccess(address);
} catch (error) {
handleError(error);
}
}, [handleSuccess, handleError]);
return (
<button style={buttonStyles} onClick={createWallet}>
<CoinbaseWalletLogo />
Create Wallet
</button>
);
}Benefits for you:
By integrating a create wallet button on the front page of your app, you are eligible for:
- Increased volume of gas credits via our Cloud paymaster
- Comarketing and promotional opportunities with Coinbase
- Featured placement in our dapp listings on homebase.coinbase.com
For more information, please fill out the form on coinbase.com/smart-wallet so our team can get in touch with you.